그리드 준비하기
주요 객체
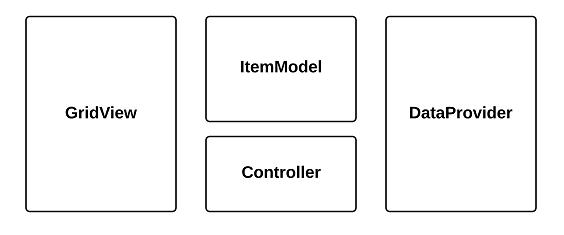
RealGrid2의 개념도와 주요 객체들을 살펴보겠습니다.
- GridView: 눈에 보이는 부분을 담당하는 중요한 객체입니다.
- DataProvider: 데이터를 관리하는 중요한 객체입니다.
- DataField: 데이터 저장을 위한 논리적 장소를 담당하는 객체입니다.
- DataColumn: DataField의 정보를 화면에 표현하기 위한 속성을 담고 있는 객체입니다.
- ItemModel 또는 GridItem: 그리드에 보여지는 행 정보를 담고 있는 모델 객체입니다.
- Controller: 그리드에서 Item을 조작하기 위한 여러 가지 내부적인 객체들을 아우르는 의미의 명칭입니다.

설치
그리드 설치를 위한 과정은 Script 태그로 RealGrid2 설치하기 문서를 참고하세요.
이 과정에서 데이터를 담기 위한 LocalDataProvider와 데이터를 보여주기 위한 GridView 객체를 생성하는 코드를 볼 수 있습니다.
const container = document.getElementById('realgrid');
const provider = new RealGrid.LocalDataProvider(false);
const gridView = new RealGrid.GridView(container);
gridView.setDataSource(provider);마지막 라인에 setDataSource() 함수를 통해 GridView와 DataProvider가 연결됩니다.
이 코드에서 사용된 RealGrid 클래스는 RealGrid2가 가진 주요 객체들의 생성을 돕고 RealGrid2의 버전 정보나 라이선스 정보를 확인하기 위한 몇 가지 함수를 포함하는 도우미 클래스입니다.
👉
RealGrid클래스의 속성들은 클래스 생성을 위한 타입정보로서 이미 생성된 객체들이 아니기 때문에new생성자를 통해 생성해 주어야 합니다.
- GridView
- TreeView
- LocalDataProvider
- LocalTreeDataProvider
- ValueType
- getVersion(): RealGrid2의 상세 버전을 확인하는 메서드
필드와 컬럼 만들기
RealGrid2 그리드에 데이터를 가져오기 위해서는 먼저 데이터의 구조에 맞게 필드와 컬럼을 만들어 주어야 합니다.
그리드에 가져올 샘플 데이터 예
[
{
"KorName": "박영호",
"Gender": "남",
"Age": "71",
"Phone": "(025)6563-2802",
"ProductID": "198160731-00008",
"KorCountry": "모잠비크",
"Email": "ac@ornareFuscemollis.org",
"OrderDate": "2021-01-16",
"CardNumber": "5587-2139-9692-3644",
"Monetaru": "EUR",
"StartDate": "2018-02-25",
"EndDate": "2021-08-12",
"ToMonth": "23",
"Month": "41",
"Year": "3",
"InterestRate": "0.15",
"SaveCost": "51000",
"SaveMaturity": "14950650",
"CurrentSave": "9304950",
"Rating": "5",
"BusinessProficiency": "90",
"Address": "서울특별시 강서구 공항동 45-89",
"Button": "삭제"
},
...
]필드 만들기
우선 위 샘플 데이터 예에서 KorName 과 Age 라는 두 값만 가져오도록 필드를 만들어 보겠습니다.
우선 필드는 DataField 객체를 LocalDataProvider의 setFields() 함수를 이용해 DataProvider 내에 생성할 수 있습니다. 이때 fieldName 속성을 가져올 데이터의 Key 이름과 같게 해주면 DataProvider는 자동으로 데이터를 매핑하게 됩니다.
dataType 속성은 ValueType을 참조해 데이터의 유형에 맞는 Type을 입력합니다.
// 필드 생성
provider.setFields([
{
fieldName: 'KorName',
dataType: 'text',
},
{
fieldName: 'Age',
dataType: 'number',
},
]);컬럼 만들기
컬럼은 DataProvider에 들어 있는 데이터를 그리드에 보여주는 객체입니다. GridView의 setColumns() 함수를 이용해서 컬럼을 생성할 수 있습니다.
컬럼은 DataColumn 을 구현해 주면 되는데 fieldName 속성은 가져올 데이터 필드의 fieldName 값을 입력해주면 같은 이름을 가진 필드의 데이터를 찾아 화면에 보여주게 됩니다.
// 컬럼 생성
gridView.setColumns([
{
name: 'KorNameColumn',
fieldName: 'KorName',
type: 'data',
width: '70',
header: {
text: '이름',
},
},
]);위 코드는 KorName, Age 두개의 필드중 KorName 필드와 연결될 컬럼을 생성하는 코드입니다. 이처럼 모든 필드를 컬럼으로 만들어 연결할 필요는 없습니다. 또한, 단순히 컬럼을 그리드에서 안보이게 할 목적이라면 DataColumn의 visible 속성을 false로 해주면 됩니다.
DataColumn에 대한 보다 자세한 내용은 아래의 가이드 링크에서 확인하세요.
필드와 컬럼이 만들어진 그리드
전체 코드를 보려면 그리드 아래 <> 버튼을 눌러 확인하세요.
이제 그리드에 데이터를 표시하기 위한 준비가 끝났습니다. 다음 단계, 그리드에 데이터 가져오기에서 DataProvider에 데이터를 가져오는 방법을 알아보겠습니다.