개요
이 섹션에서는 RealGrid2의 고급 기능 중 일부에 대한 간략한 소개와 함께 그리드를 사용하는데 필요한 간단한 가이드를 제공합니다.
이 가이드를 읽고 나면 나머지 문서와 예제 페이지를 살펴보고 RealGrid2의 기능을 더 잘 이해해 보세요.
주요 객체
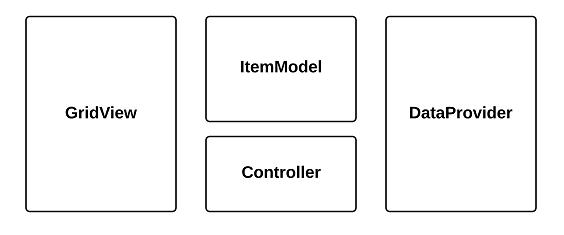
RealGrid2의 개념도와 주요 객체들을 살펴보겠습니다.
- GridView: 눈에 보이는 부분을 담당하는 중요한 객체입니다.
- DataProvider: 데이터를 관리하는 중요한 객체입니다.
- DataField: 데이터 저장을 위한 논리적 장소를 담당하는 객체입니다.
- DataColumn: DataField의 정보를 화면에 표현하기 위한 속성을 담고 있는 객체입니다.
- ItemModel 또는 GridItem: 그리드에 보여지는 행 정보를 담고 있는 모델 객체입니다.
- Controller: 그리드에서 Item을 조작하기 위한 여러 가지 내부적인 객체들을 아우르는 의미의 명칭입니다.

React 또는 Vue3 그리드 컴포넌트 가이드
React Wrapper, Vue Wrapper가 준비되어 있으니 사용원하시는 개발자께서는 해당 튜토리얼을 참조하세요.
라이선스 발급 받기
RealGrid2는 반드시 라이선스키가 필요한 제품입니다.
라이선스 키는 RealGrid 서비스 사이트 (opens in a new tab)에서 다음과 같이 다운 받으실 수 있습니다.
- RealGrid 서비스 사이트에 사용자등록 & 로그인 합니다.
- 새 프로젝트 만들기 (opens in a new tab)에서 새로운 프로젝트를 생성합니다.
- 라이선스 탭에서 개발용 라이선스 발급 버튼을 눌러 개발용 라이선스를 발급합니다.
- 라이선스를 다운로드 합니다.
라이선스 설정
리얼그리드의 라이선스를 설정하는 방법은 두가지가 있습니다.
기존의 script 태그를 사용 방법과 setLicenseKey()를 사용하는 방법이 있습니다.
Script 태그를 통한 라이선스 적용
<head>
...
<script src="/public/realgrid.2.8.3/realgrid-lic.js"></script>
...
</head>모듈을 통해 그리드 설치 시 라이선스 적용
import RealGrid from "./realgrid";
RealGrid.setLicenseKey(
"upVcPE+wPOmtLjqyBIh9RkM/nBOseBrflwxYpzGZyYm9cY8amGDkiMnVeQKUHJDjW2y71jtk+wteqHQ1mRMIXzEcGIrzZpzzNTakk0yR9UcKS69Wn2kI83Uszabo3mU0LUipz0P8BheMHilNXwOhKViPkoEUbYPLyVfdcZjXXt8="
);소스 설치
프로젝트에 RealGrid2를 포함시키는 방법에는 여러가지 있습니다.
소스 다운로드
- RealGrid 서비스 사이트에 로그인 합니다.
- 라이선스 발급을 위해 생성한 프로젝트에서 제품 다운로드 합니다.
<head>
...
<!-- RealGrid -->
<link href="/public/realgrid.2.8.3/realgrid-style.css" rel="stylesheet" />
<script src="/public/realgrid.2.8.3/realgrid.2.8.3.min.js"></script>
...
</head>NPM
npm install realgridCDN
RealGrid 버전 지정
버전을 직접 지정하여 cdn을 사용하실 경우, 아래와 같이 버전 지정 후 소스를 불러오실 수 있습니다.
<head>
...
<link
href="https://cdn.wooritech.com/realgrid/realgrid.2.8.3/realgrid-style.css" rel="stylesheet"/>
<script src="https://cdn.wooritech.com/realgrid/realgrid.2.8.3/realgrid.2.8.3.min.js"></script>
...
</head>RealGrid 최신버전
항상 최신버전을 유지하시려면 lastest 소스를 불러와주시면 됩니다.
<head>
...
<link href="https://cdn.wooritech.com/realgrid/latest/realgrid-style.css" rel="stylesheet"/>
<script src="https://cdn.wooritech.com/realgrid/latest/realgrid.min.js"></script>
...
</head>그리드 간단 예제
- DOM 요소를 만들어 줍니다.
<div id="realgridContainer" style="width: 100%"; height: 440px;></div>- 데이터를 담기 위한 LocalDataProvider와 데이터를 보여주기 위한 GridView 객체를 생성 해줍니다.
<script>
const container = document.getElementById("realgridContainer");
const provider = new RealGrid.LocalDataProvider();
const gridView = new RealGrid.GridView(container);
gridView.setDataSource(provider);
// 또는
const provider = new RealGrid.LocalDataProvider();
const gridView = new RealGrid.GridView("realgridContainer");
gridView.setDataSource(provider);
</script>마지막 라인엔 setDataSource() 함수를 통해 GridView 와 DataProvider가 연결될 수 있도록 연동해줍니다.
- 필드와 컬럼을 생성한 이후에 dataProvider에 데이터를 넣어줍니다.
<script>
const fields = [
{
fieldName: "KorName",
dataType: "text",
},
{
fieldName: "Gender",
dataType: "text",
},
{
fieldName: "Age",
dataType: "number",
},
{
fieldName: "Phone",
dataType: "text",
},
];
const columns = [
{
name: "KorName",
fieldName: "KorName",
width: "60",
header: {
text: "이름",
},
},
{
name: "Gender",
fieldName: "Gender",
width: "40",
header: {
text: "성별",
},
},
{
name: "Age",
fieldName: "Age",
width: "40",
header: {
text: "나이",
},
},
{
name: "Phone",
fieldName: "Phone",
width: "100",
header: {
text: "전화번호",
},
},
];
const data = [
{
KorName: "박영호",
Gender: "남",
Age: "71",
Phone: "(025)6563-2802",
},
{
KorName: "조일형",
Gender: "남",
Age: "62",
Phone: "(093)8809-8696",
},
{
KorName: "김덕중",
Gender: "여",
Age: "53",
Phone: "(064)5483-6874",
},
{
KorName: "국영석",
Gender: "남",
Age: "63",
Phone: "(044)7055-3032",
},
];
document.addEventListener("DOMContentLoaded", function () {
RealGrid.setLicenseKey(
"upVcPE+wPOmtLjqyBIh9RkM/nBOseBrflwxYpzGZyYm9cY8amGDkiMnVeQKUHJDjW2y71jtk+wteqHQ1mRMIXzEcGIrzZpzzNTakk0yR9UcKS69Wn2kI83Uszabo3mU0LUipz0P8BheMHilNXwOhKViPkoEUbYPLyVfdcZjXXt8="
);
const provider = new RealGrid.LocalDataProvider();
const gridView = new RealGrid.GridView("realgridContainer");
gridView.setDataSource(provider);
provider.setFields(fields);
gridView.setColumns(columns);
옵션설정;
콜백설정;
provider.setRows(data);
});
</script>권장 설정 순서
그리드 사용 시 아래와 같은 순서를 권장합니다.
- 데이터를 담기 위한 LocalDataProvider와 데이터를 보여주기 위한 GridView 객체를 생성
- setDataSource() 함수를 통해 GridView 와 DataProvider가 연동
- 필드 및 컬럼 생성
- 옵션 설정(editOptions, displayOptions 등)
- 필요한 콜백함수 선언
키보드 단축키 Tip
HOME : 첫번째 컬럼으로 이동
END : 마지막 컬럼으로 이동
HOME + shift : 첫번째 컬럼까지 선택
END + shift : 마지막 컬럼까지 선택
page up : 화면단위 맨위
page down : 화면단위 맨 마지막
ctrl + home : 첫행
ctrl + end : 마지막 행
F2 : 편집모드