RealGrid2 구조 이해
우리테크의 RealGrid2 는 외부 종속성 없이 TypeScript로 개발된 웹 DataGrid UI 라이브러리로 최신 웹 브라우저에서 직접 사용할 수 있는 ES5 형식의 순수 JavaScript 파일로 제공합니다. "RealGridJS 1.0"의 Canvas 방식에서 DOM 방식으로 작동 방식이 변경되었지만 상당부분 1.0과 호환성을 가지고 있습니다.
주요 개념
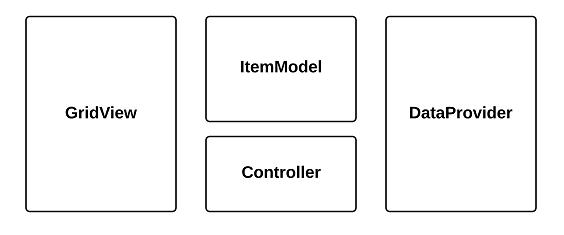
RealGrid를 사용하려면 RealGrid의 개념을 이해 해야 합니다. 아래 이미지는 RealGrid의 구성을 간략하게 표현한 도식 입니다. RealGrid는 효과적인 데이터 관리를 위해 별도의 데이터 셋를 가지고 있고 "DataProvider"라고 합니다. 그리드에 넣을 데이터를 DataProvider에 로드해 사용합니다. 그리드 데이터 셋에 담을 수 있는 형식은 Json, XML, CSV 와 Javascript Array 형식을 지원합니다. RealGrid의 MVC 모델의 장점으로 하나의 데이터 셋에 여러 개의 그리드 뷰를 연결할 수 있습니다.

ItemModel
그리드에서 정렬 기능을 사용하면 그리드에 표시되는 데이터의 순서는 변경됩니다. RealGrid는 DataProvider의 데이터 순서를 변경하지 않고 순서 정보만 따로 관리하는데 ItemModel을 이용합니다. 따라서 그리드에 표시되는 순서는 ItemIndex로 참조하고 원 DataProvider에 데이터를 참조할 때는 DataRow 값을 사용합니다. 정렬뿐만 아니라 필터나 페이징 기능을 사용할 때도 ItemModel을 사용해 추려진 데이터의 Index만 ItemModel에서 관리합니다.
참조
- 이전 버전 RealGridJS와 다른점 ﹒﹒﹒ RealGridJS (version 1.0) 과 달라진 기능을 확인하세요.