행 병합 그룹핑
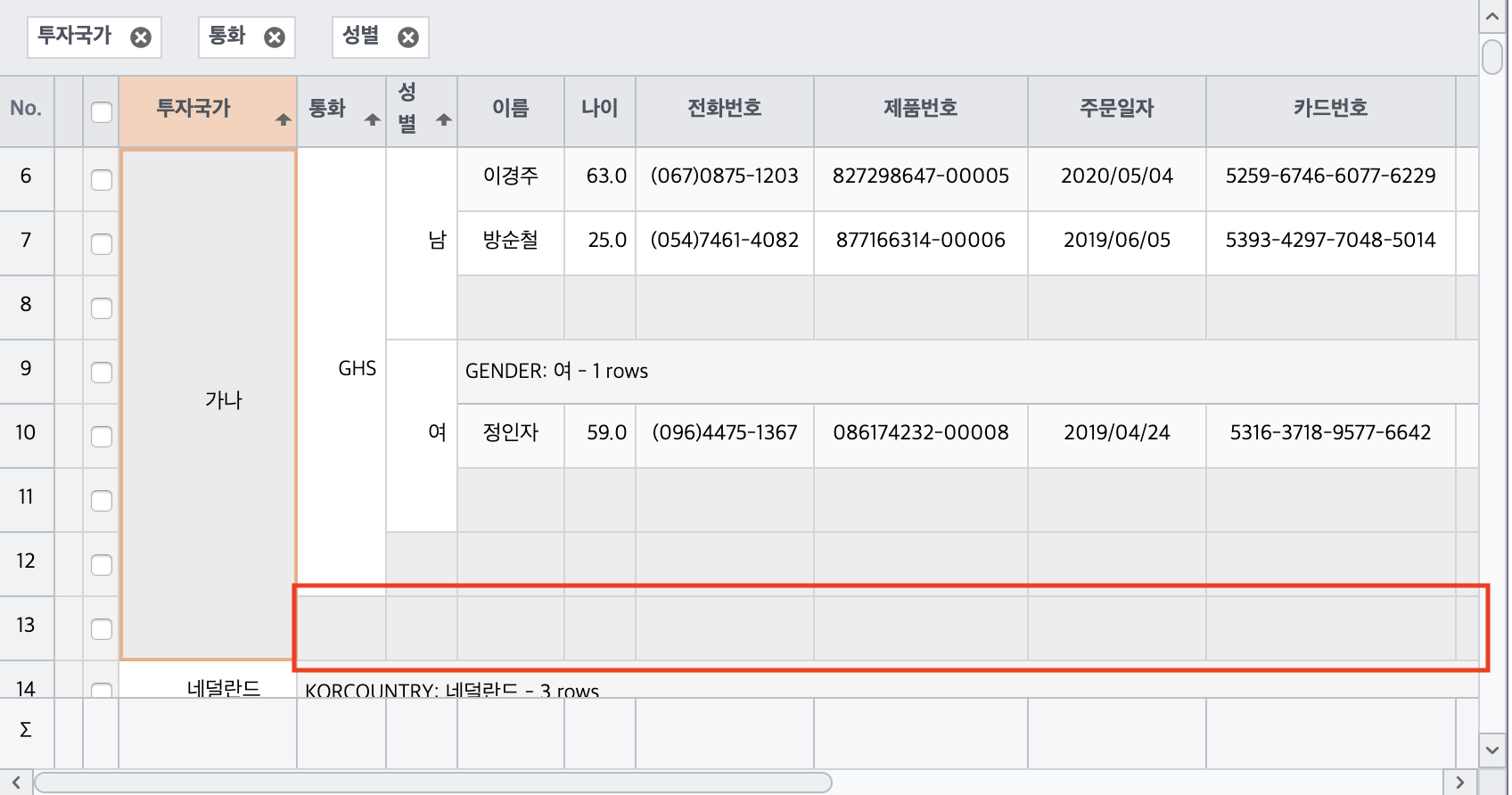
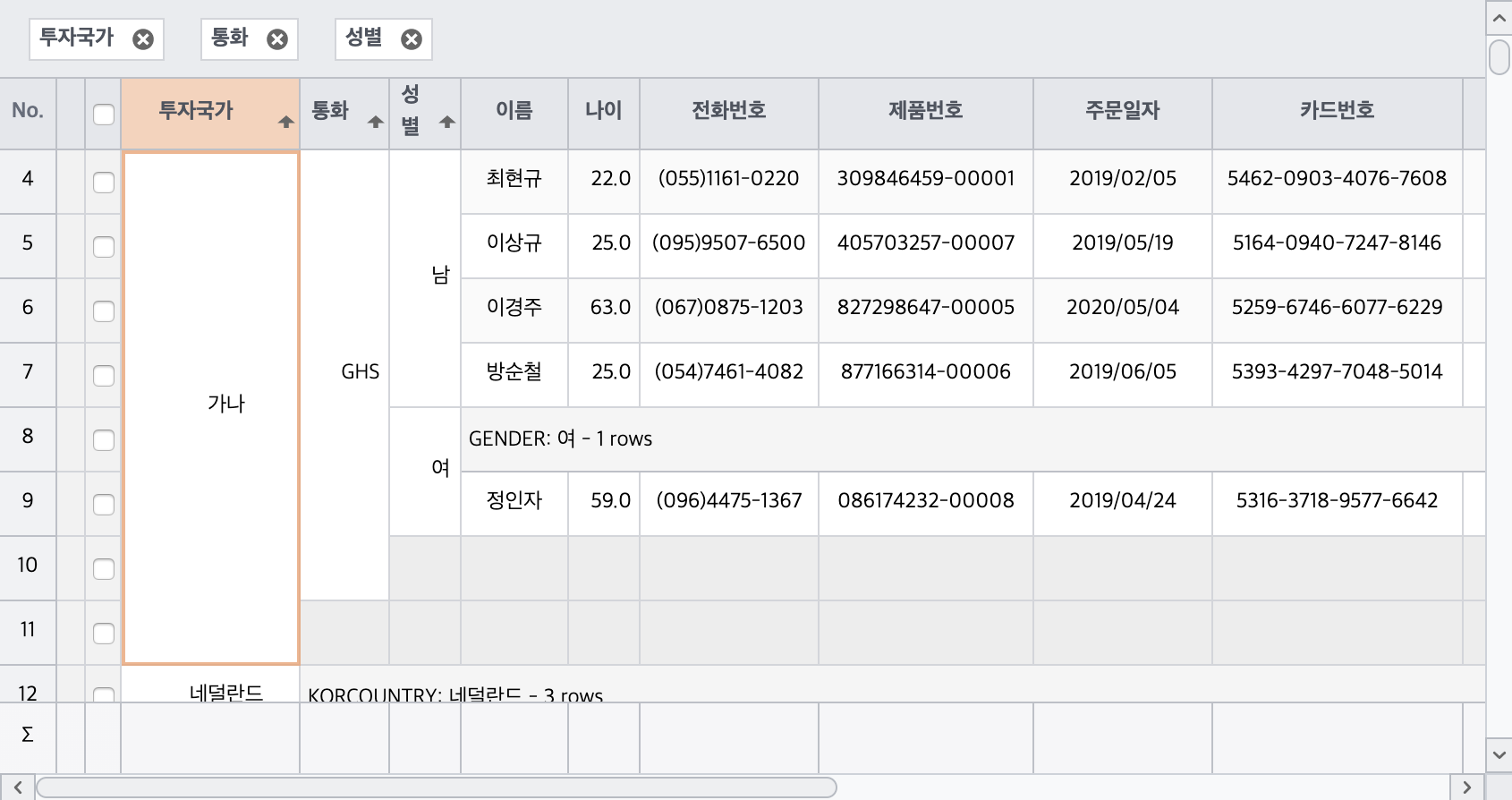
행 Grouping 시 묶여진 컬럼 셀들을 병합셀로 표시합니다.
행 병합 그룹핑
RowGroup.mergeMode 속성을 true로 설정하면 행 Grouping 시 묶여진 컬럼 셀들을 병합셀로 표시합니다.
gridView.setRowGroup({ mergeMode: true });행 그룹핑과 마찬가지로 그룹마다 Header나 Footer를 추가하여 표시할 수 있습니다.
마찬가지로, 그룹 헤더에 표시할 텍스트는 rowGroup.headerStatement 속성으로 지정하고, 각 Footer 셀에 표시할 값은 Column.groupFooter.expression으로 지정할 수 있습니다.
RowGroup 설정
setRowGroup()함수는 그리드 RowGroup과 관련된 정보들을 설정합니다.
rowGrouping 상태일 때 그룹의 펼침 또는 접힘 상태에 따라 그룹푸터와 그룹헤더의 표시방법을 설정 할 수 있습니다.
자식들이 표시되고 있을 때
gridView.setRowGroup({
expandedAdornments: $(':radio[name="expanded"]:checked').val()
});자식들이 감춰진 상태일 때
gridView.setRowGroup({
collapsedAdornments: $(':radio[name="collapsed"]:checked').val()
});Expander 표시
gridView.setRowGroup({
mergeExpander: $(':radio[name="expander"]:checked').val()
});제한 사항
병합 모드에서 제한 되는 부분은 아래와 같습니다.
- Grouping 된 컬럼은 순서대로 그리드 앞쪽 순서대로 배치됩니다.
- Grouping 된 컬럼은 위치를 변경할 수 없습니다.
일부 그룹 푸터 표시
MergedRowGroup시 createFooterCallback 속성으로 일부 그룹에만 footer를 표시할수 있도록 설정할 수 있습니다.
gridView.setRowGroup({
mergeMode: true,
createFooterCallback: function(grid,group) {
if (group.level >= 3) {
return false;
}
return true;
}
});전체 그룹 푸터 표시

3레벨 이상 그룹 푸터 숨김 적용

그룹푸터 여러행 출력
그룹 푸터를 여러행으로 출력하거나 특정 레벨의 그룹푸터만 여러행으로 보여지도록 동적으로 표시할 수 있습니다.
2레벨 이상의 그룹푸터는 footerIndex가 1이상인 경우 출력하지 않도록 적용한 데모입니다.