RealGrid2 Basic with React
Architectures
- Development tool: Visual Studio Code 1.74.3
- Node Version 14.21.2
Introduction
This guide explains how to create a simple screen that displays data to RealGrid in a Node environment using the React library.
Create a Project
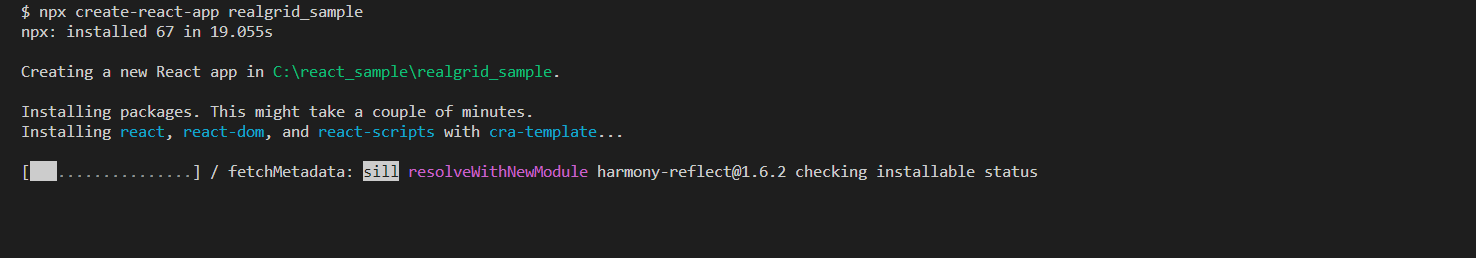
Create a React project by writing the following in the Visual Studio Code terminal.
$ npx create-react-app realgrid_sampleIn this example, we will create it as realgrid_sample.

Setup the RealGrid
Installing RealGrid can be easily done in any development or execution environment. You can proceed with installation in the same way whether you purchased the product officially or received it as a trial version. In this guide, we will install using npm.
$ npm install realgrid
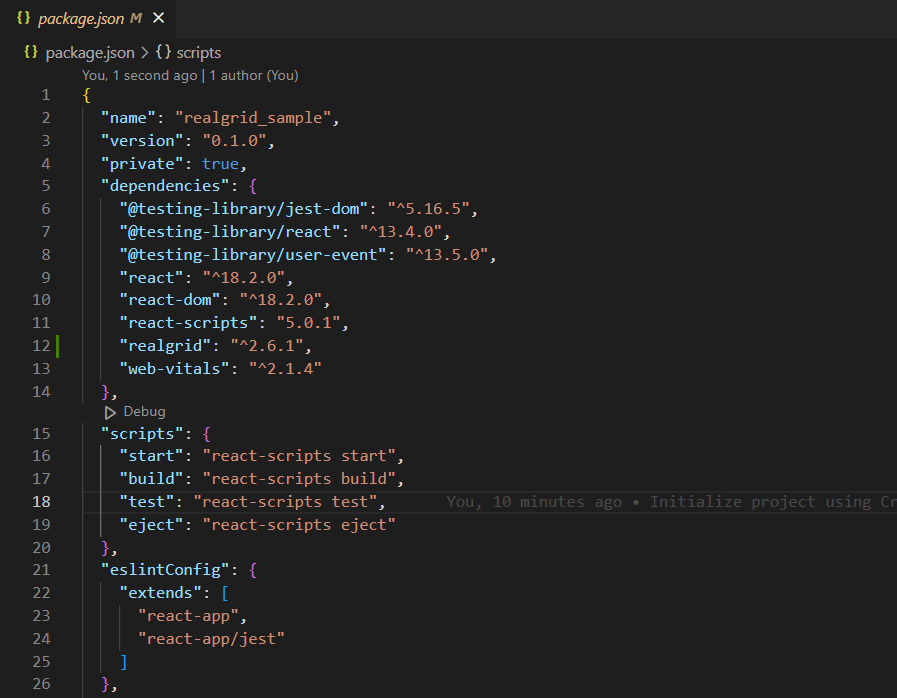
Once installation is complete, you can check the realgrid version in the package.json file.

License
Enter the license key into the index.html file in the public folder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<script>
/** The license key below can only be used on localhost and 127.0.0.1. */
var realGrid2Lic = "upVcPE+wPOmtLjqyBIh9RkM/nBOseBrflwxYpzGZyYm9cY8amGDkiMnVeQKUHJDjW2y71jtk+wteqHQ1mRMIXzEcGIrzZpzzNTakk0yR9UcO/hzNodVsIiqQNVtxmmYt";
</script>
</head>
<body>
<div id="root"></div>
</body>
</html>Initialization
Declare variables to map GridView and DataProvider. Attach a DataProvider to the GridView by calling setDataSource.
Add Fields and columns
RealGrid structurally separates the data area and view area. Column is a ViewModel that expresses a field in the data area, so defining a column is necessary to express the field on the grid.
Define a field with setFields() of DataProvider.
Create the realgrid-data.js file and create Fields and Columns.
import { ValueType } from "realgrid";
export const fields = [
{
fieldName: "Name",
dataType: ValueType.TEXT,
},
{
fieldName: "FullName",
dataType: ValueType.TEXT,
},
{
fieldName: "Age",
dataType: ValueType. NUMBER,
},
{
fieldName: "Company",
dataType: ValueType.TEXT,
},
{
fieldName: "Email",
dataType: ValueType.TEXT,
},
];
export const columns = [
{
name: "Name",
fieldName: "Name",
width: "80",
header: {
text: "Name",
},
},
{
name: "FullName",
fieldName: "FullName",
width: "150",
header: {
text: "Full Name",
},
},
{
name: "Company",
fieldName: "Company",
width: "220",
header: {
text: "Company Name",
},
},
{
name: "Age",
fieldName: "Age",
width: "130",
header: {
text: "Age",
},
},
{
name: "Email",
fieldName: "Email",
width: "300",
header: {
text: "Email",
},
},
];
export const rows = [
{
Name: "Kessie",
FullName: "Vijendra N. Raj",
Email: "mus.Donec.dignissim@Praesent.edu",
Company: "Arcu Et Pede Incorporated",
Age: "17",
},
{
Name: "Evelyn",
FullName: "Hridaynath K. Ismail",
Email: "fringilla.euismod@elementum.edu",
Company: "Aliquam Tincidunt Ltd",
Age: "28",
},
];Write a RealGrid component.
import { useEffect, useRef } from "react";
import { GridView, LocalDataProvider } from "realgrid";
import { columns, fields, rows } from "../realgrid-data";
import "realgrid/dist/realgrid-style.css"; // Add RealGrid CSS
function RealGrid() {
const realgridElement = useRef(null);
useEffect(() => {
const container = realgridElement.current;
const provider = new LocalDataProvider(true);
const grid = new GridView(container);
grid.setDataSource(provider);
provider.setFields(fields);
grid.setColumns(columns);
provider.setRows(rows);
return () => {
provider.clearRows();
grid.destroy();
provider.destroy();
};
}, []);
return;
<div ref={realgridElement} style={{ height: "500px", width: "80%" }}></div>;
}
export default RealGrid;The RealGrid component has been written.
Add the component you wrote to the App.js file.
import "./App.css";
import RealGrid from "./component/RealGrid";
function App() {
return (
<div className="App">
<h2>RealGrid2 React Sample</h2>
<RealGrid />
</div>
);
}
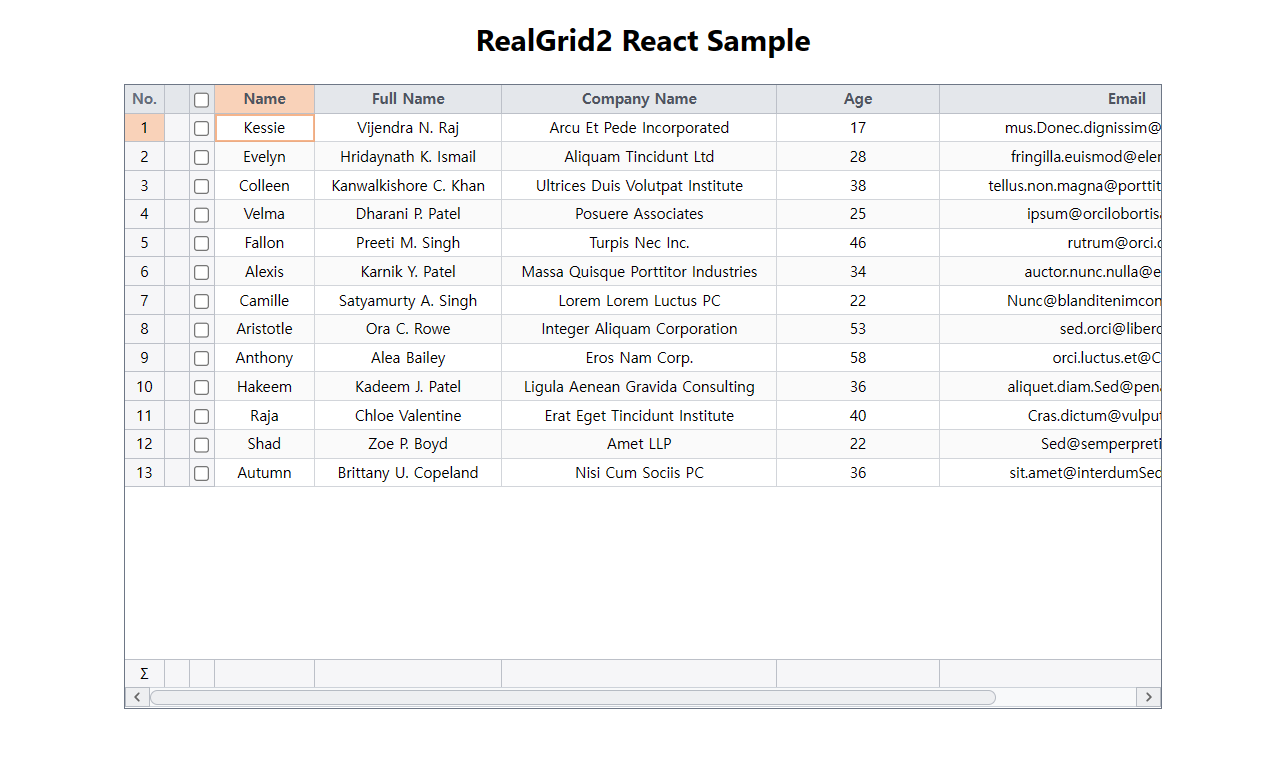
export default App;Now, if you run the web page, you can see the grid created.

Source code download